Hi..
Here I would like to show how I did the template for my group website.
There are few tools I used to make the template.
LAYOUT
First of all, I choose the layout design for my group website.
I choose the layout design after decide what are the information my group mates want to share in their pages.
BANNER
I choose and edit all the banners in Photoshop for the each pages of my group website before I add them in respective pages.
I add the banners by click the common button which is at right below the menu row and choose the image button.
Then I choose the banner which is I want to add in that specific page and click 'OK'.
BUTTONS
I create all the buttons in Photoshop and add them in all pages.
I use the same way I add the banner to my group website.
I create two type of buttons so that it wont be the same for the top buttons (information about the specific place) and the side buttons ( all the places at Penang)
 |
| (This button I use it in the top of the website in each of the page) |
 |
| (This button I use it at the side of the website layout to choose the places at Penang) |
HOW TO LINK THE PAGE?
After add all the the buttons in all the pages, the next part i did is link all the buttons to the respective pages.
Example: I choose the 'HISTORY' button and click the small folder beside the link button and the bottom of the page.
This is how I link all the pages with the same way as i showed above.
BACKGROUND
After finished link all the pages, I did the last part which is the background.
I choose the background first before I add it in my group website.
Since my group website is Penang, I choose the background of sea view.
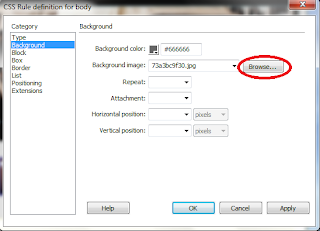
Then I go to the top right of the Dreamweaver page and choose the CSS style part and choose 'colour' and go to 'background'.
 |
| (Choose the browse button and choose the background image that I choose) |
And this my final result of my group website..
And this is one of the page of the website....





No comments:
Post a Comment